In this article, We are going to perform Angular CI CD Pipeline with GitLab in 6 Easy Steps
Steps for Angular CI CD Pipeline with GitLab
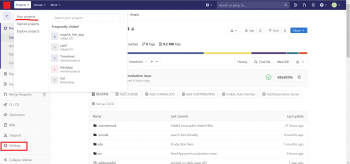
- First Users need to login with GitLab username and password to GitLab account
- Click on your project and select Settings as shown below

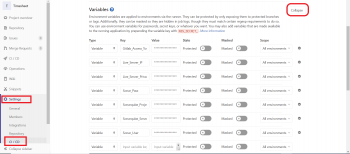
3. Navigating to Settings there is one option CI/CD inside this click on Expand of Variables as shown below
- Add IP addresses, usernames, passwords of servers like Stage, Dev, UAT and Prod environments as a variable
- Add credentials (URL, Username and Password) of SonarQube as a variable
- So we can use these variables in our CI CD yaml files.

4. Write script for sonarqube code scan through the CI CD pipeline and keep it root directory of source code as sonar.sh.
Use sonarqube variables for accessing sonar server.
$ sudo nano sonar.sh
Paste the below lines in it
#!/bin/bash
sonar-scanner -X -Dsonar.projectKey=CLAR:Timesheet -Dsonar.sources=. -Dsonar.host.url="$Sonarqube_Server_URL" -Dsonar.login="$Sonarqube_Project_Key" -Dsonar.gitlab.max_major_issues_gate=0 -Dsonar.qualitygate.wait=true -Dsonar.analysis.mode=publish -Dsonar.qualitygate.timeout=900 -Dsonar.scanner.metadataFilePath='analysis.txt'
export status=$(cat analysis.txt | jq -r '.task.status') #Status as SUCCESS, CANCELED or FAILED
export analysisId=$(cat analysis.txt | jq -r '.task.analysisId') #Get the analysis Id
curl -k -u "$Sonarqube_Project_Key":"" http:// Sonarqube_Server_URL:9000/api/qualitygates/project_status?analysisId=$analysisId -o result.txt; #Analysis result like critical, major and minor issues
export result=$(cat result.txt | jq -r '.projectStatus.status');
if [ "$result" == "ERROR" ];then
echo -e "91mSONAR RESULTS FAILED";
echo "$(cat result.txt | jq -r '.projectStatus.conditions')"; #prints the critical, major and minor violations
exit 1 #breaks the build for violations
else
echo -e "SONAR RESULTS SUCCESSFUL";
echo "$(cat result.txt | jq -r '.projectStatus.conditions')";
exit 0
fi
5. Write yaml for CI CD pipeline and keep it root directory of source code as gitlab-ci.yml
$ sudo nano gitlab-ci.yml
Paste the below lines in it.
# this is testing for git ignore file cicd #image: node:latest # sonarsource/sonar-scanner-cli:latest stages: - test - build - deploy sonarqube-check: stage: test when: manual script: - chmod 755 sonar.sh - ./sonar.sh allow_failure: false only: - master build: stage: build when: manual script: - npm install node-sass --unsafe-perms - npm install [email protected] --save-dev - npm install - ng build --prod --configuration=production artifacts: paths: - dist/ only: - master deploy: stage: deploy when: manual environment: name: Production url: "$Live_Server_IP" before_script: - 'which ssh-agent || ( apt-get update -y && apt-get install openssh-client -y )' - mkdir -p ~/.ssh - eval $(ssh-agent -s) - '[[ -f /.dockerenv ]] && echo -e "Host *\n\tStrictHostKeyChecking no\n\n" > ~/.ssh/config' script: - tar zcf ../Timesheet.tar.gz ./dist - ssh-add <(echo "$Live_Server_Private_Key") - scp -o StrictHostKeyChecking=no ../angularproject.tar.gz root@"$Live_Server_IP":/var/www/html/Project - ssh-add <(echo "$Live_Server_Private_Key") - ssh root@"$Live_Server_IP" "rm -Rf /var/www/html/Project/angularproject_old && mv /var/www/html/Project/angularproject /var/www/html/Project/angularproject_old && mkdir /var/www/html/Project/angularproject_build && mkdir /var/www/html/Project/angularproject && tar zxf /var/www/html/Project/angularproject.tar.gz -C /var/www/html/Project/angularproject_build && mv /var/www/html/Project/angularproject_build/dist/angularproject/* /var/www/html/Project/angularproject && rm -Rf /var/www/html/Project/angularproject_build && chmod -R 755 /var/www/html/Project/angularproject && exit" only: - master
6. Now your CI CD pipeline is ready run. Afterwards whenever developer will be pushed code to Git then your CI CD pipeline will be triggered. If you have set manual trigger for Production, then you need to trigger manually.
- First Users need to login with their GitLab username and password to GitLab account
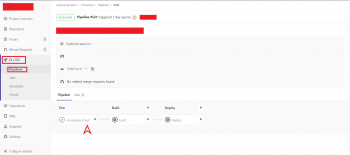
- Navigating to CI/CD inside this there is one option Pipelines just click on this option and then click on play button of Job.

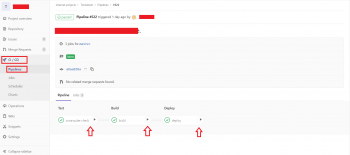
If build successes then you will get result passed as below.

Conclusion
In this article, We have covered Angular CI CD Pipeline with GitLab in 6 Easy Steps.
Related Articles
How to Install GitLab on Ubuntu 18.04/16.04 LTS
7 Steps for GitLab Runner Registration
Reference
