In this article, We are going to perform, How to Install Angular CLI on Windows 10 or any other cloud platform like Amazon EC2, Azure VM, Google Cloud Compute, etc. with preinstalled Windows OS.
Table of Contents
Introduction:
Angular is most popular open source Google-developed JavaScript framework. It is used to design client-side web and mobile application.
Why You Should Use Angular:
MVC Architecture: It is Open Source framework MVC based framework and advanced Typescript/JavaScript support.
Supports All Platforms: It has ability to build applications on any platforms like Web, Mobile and native mobile.
Beautiful UI and UX: Using Angular you can develop Featured Rich, Amazing UI and Single Page application.
Large Community: Angular became extremely among developers, largely available training materials, forums and third-party tools and can find solution of every issues.
Prerequisite:
- Windows 10 with Administrator Access.
- Minimum 1 CPU and 2 GB RAM.
- Open Firewall Ports 3000 and 4200.
Step #1: Download Node.js package for Windows
First download the latest node.js package from node.js official site and click on Windows installer, it will download .msi file.
Click on 32 bit or 64 bit version of node.js for windows.
![How to Install Node.js on Windows 10 [4 Steps] 1](https://www.fosstechnix.com/wp-content/uploads/2020/09/Download-latest-node.js-for-windows--1024x542.png)
once you clicked, it will ask for to save dowloaded node.js msi setup, click on Save File.
![How to Install Node.js on Windows 10 [4 Steps] 2](https://www.fosstechnix.com/wp-content/uploads/2020/09/save-node.js-msi-file-in-windows-1024x442.png)
once downloaded, double click on node.js Windows Installed .msi file.
you will see Node.js Setup Wizard , click on Next as shown below.
![How to Install Node.js on Windows 10 [4 Steps] 3](https://www.fosstechnix.com/wp-content/uploads/2020/09/node.js-setup-wizard-click-on-Next-1024x529.png)
click on Node.js License agreement and click on Next.
![How to Install Node.js on Windows 10 [4 Steps] 4](https://www.fosstechnix.com/wp-content/uploads/2020/09/accept-node.js-agreement-and-click-on-next-1024x515.png)
Select Destination folder where you want to Install Node.js and click on Next.
![How to Install Node.js on Windows 10 [4 Steps] 5](https://www.fosstechnix.com/wp-content/uploads/2020/09/change-the-node.js-installation-path-and-click-on-Next-1024x528.png)
Select on to install npm modules like python and Visual Studio Build Tools if not installed and click on Next
![How to Install Node.js on Windows 10 [4 Steps] 6](https://www.fosstechnix.com/wp-content/uploads/2020/09/click-on-install-node.js-necessory-tool-and-click-on-next-1024x518.png)
custom setup for Node.js and click on Next.
![How to Install Node.js on Windows 10 [4 Steps] 7](https://www.fosstechnix.com/wp-content/uploads/2020/09/click-on-next-button-1024x551.png)
Step #2: Install Node.js on Windows
Now Install Node.js on Windows 10, click on Install.
![How to Install Node.js on Windows 10 [4 Steps] 8](https://www.fosstechnix.com/wp-content/uploads/2020/09/click-on-node.js-install--1024x519.png)
wait to finish to Install Node.js on Windows.
![How to Install Node.js on Windows 10 [4 Steps] 9](https://www.fosstechnix.com/wp-content/uploads/2020/09/wait-till-install-node.js-on-windows-1024x520.png)
once installing of Node.js finished, click on Finish.
![How to Install Node.js on Windows 10 [4 Steps] 10](https://www.fosstechnix.com/wp-content/uploads/2020/09/click-on-finish-button-1024x517.png)
It will open commands prompt to Install Addition Tools for Node.js for Windows, click Enter.
![How to Install Node.js on Windows 10 [4 Steps] 11](https://www.fosstechnix.com/wp-content/uploads/2020/09/install-additional-tool-for-node.js-commands-prompt-1024x621.png)
once you entered, it will open Windows Powers shell and wait till to Install additional Tools for Node.js.
once all finished, open a commands prompt .
Check Node.js and npm version on Windows.
![How to Install Node.js on Windows 10 [4 Steps] 12](https://www.fosstechnix.com/wp-content/uploads/2020/09/check-node.js-and-npm-version-on-windows.png)
Note: when you install node.js using msi installed, you don’t need to setup system variables for node.js.
Step #3: How to Update Node.js and NPM on Windows
To update node.js and npm on windows , you can download the node.js version from the node.js official site , install and replace it with existing version.
OR
open a commands prompt and run below commands to update the node.js and npm on windows
npm install npm –global
Step #4: How to Install Angular CLI on Windows 10
Run below command to install angular CLI.
npm install -g @angular/cli
/usr/bin/ng -> /usr/lib/node_modules/@angular/cli/bin/ng
> @angular/[email protected] postinstall /usr/lib/node_modules/@angular/cli
> node ./bin/postinstall/script.js
? Would you like to share anonymous usage data with the Angular Team at Google under
Google’s Privacy Policy at https://policies.google.com/privacy? For more details and
how to change this setting, see http://angular.io/analytics. Yes
+ @angular/[email protected]
added 277 packages from 207 contributors in 19.024sRun below command to check install Angular Version.
ng --version
Sample Output:
Angular CLI: 10.1.1
Node: 12.18.3
OS: linux x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.1001.1
@angular-devkit/core 10.1.1
@angular-devkit/schematics 10.1.1
@schematics/angular 10.1.1
@schematics/update 0.1001.1
rxjs 6.6.2Step #5: Creating new Angular Project in Windows
Run following command to create New Angular Project named test-project.
ng new test-project
Output:
..... ...... added 1167 packages from 1048 contributors and audited 19053 packages in 72.14s 23 packages are looking for funding run `npm fund` for details found 0 vulnerabilities Successfully initialized git.
Step #6: Running Angular Application
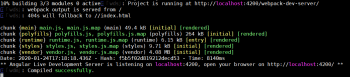
Once Project created successfully, navigate to project and Run your Application using ng server command.
cd test-project ng serve
Output:

To Access Angular Application on browser, enable the port 4200 in firewall or inbound rule in Cloud.
http://localhost:4200
Successfully we have performed how to install angular CLI on Windows 10.
Conclusion:
We have covered, How to Install Angular CLI on Windows 10, Commands to check version of node JS,NPM and Angular, Creating and running test project in Angular in Windows.
Related Articles:

when I installed “npm install -g @angular/cli” it’s giving me this type of error this is my proble so please help. problem is given in below
C:\Users\ashis>npm install -g @angular/cli
npm WARN deprecated @npmcli/[email protected]: This functionality has been moved to @npmcli/fs
npm WARN deprecated [email protected]: Please use @jridgewell/sourcemap-codec instead
added 232 packages, and audited 233 packages in 1m
26 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
C:\Users\ashis>ng -version
Error: You need to specify a command before moving on. Use ‘–help’ to view the available commands.
C:\Users\ashis>