In this article we are going to learn Install Docker on DigitalOcean Ubuntu Droplet, How to Create Docker Image for Node JS Application, Push Docker Image to DigitalOcean Registry | How to Deploy Docker Image to DigitalOcean.
#1:Install Docker on DigitalOcean Ubuntu Droplet
Add the GPG key for the official Docker repository to your system:
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
Add the Docker repository to APT sources:
sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable"
First, update your system packages:
sudo apt-get update
Install Docker
sudo apt-get install docker-ce
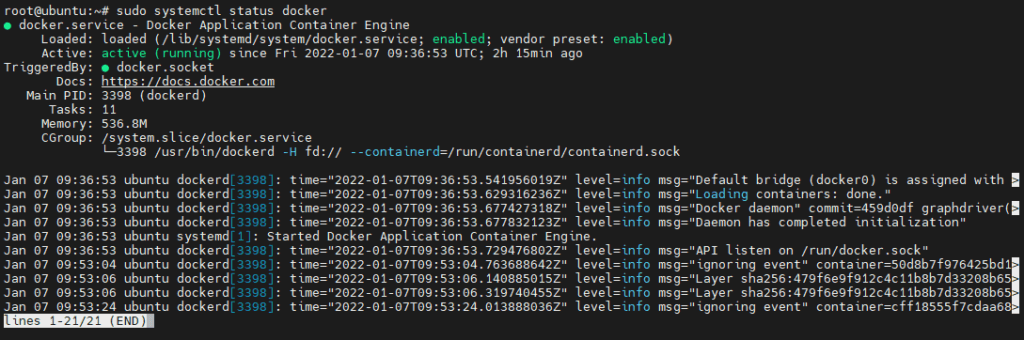
Check status of your docker running or not:
sudo systemctl status docker

If you want to avoid typing sudo whenever you run the docker command, add your username :
sudo usermod -aG docker $USER
If you have any error or issue then run this below command:
sudo chmod 666 /var/run/docker.sock
#2:How to Create Docker Image for Node JS Application
Lets create the directory named nodejsdocker to add node js files to test.
sudo mkdir nodejsdocker
Navigate to nodejsdocker directory
cd nodejsdocker
Create the package.json file where you will specify all dependencies of your Node JS application
sudo nano package.json
paste the below lines into it
{
"name": "docker_web_app",
"version": "1.0.0",
"description": "Node.js on Docker",
"author": "First Last <[email protected]>",
"main": "server.js",
"scripts": {
"start": "node server.js"
},
"dependencies": {
"express": "^4.16.1"
}
}
Create Next create the server.js page to test Node JS application with express framework
sudo nano server.js
Paste the below lines in it
'use strict';
const express = require('express');
// Constants
const PORT = 3000;
const HOST = '0.0.0.0';
// App
const app = express();
app.get('/', (req, res) => {
res.send('Hello World');
});
app.listen(PORT, HOST);
console.log(`Running on http://${HOST}:${PORT}`);
cat .dockerignore
node_modules
npm-debug.log
Before creating Docker Image for Node JS application install the docker using below link if not installed.
How to Install Docker on Ubuntu 19.10/18.04/16.04 LTS
How to Install Docker on Windows 10
For other OS follow Docker Official Guide
Next create the Dockerfile with below command in Project root directory
sudo nano Dockerfile
Paste the below Dockerfile instructions in it
FROM node:12
# Create app directory
WORKDIR /usr/src/app
# Install app dependencies
# A wildcard is used to ensure both package.json AND package-lock.json are copied
# where available (npm@5+)
COPY package*.json ./
RUN npm install
# If you are building your code for production
# RUN npm ci --only=production
# Bundle app source
COPY . .
EXPOSE 3000
CMD [ "node", "server.js" ]
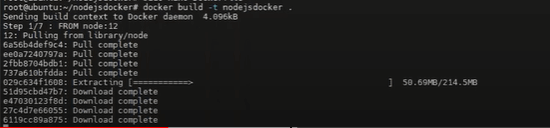
Now build the Docker Image using below command
docker build -t nodejsdocker .
you will get output like this

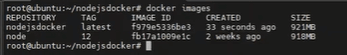
once build is successful , you can see list of docker images using below command
docker images

You can see in this nodejsdocker:latest is you image that we pushed 33 seconds ago
#3:Push Docker Image to DigitalOcean Registry
Login to DigitalOcean account, If you don’t have DigitalOcean Account,
Create Account in Digital Ocean and Get $100 Free For 60 Days | $100 FREE DigitalOcean Credit
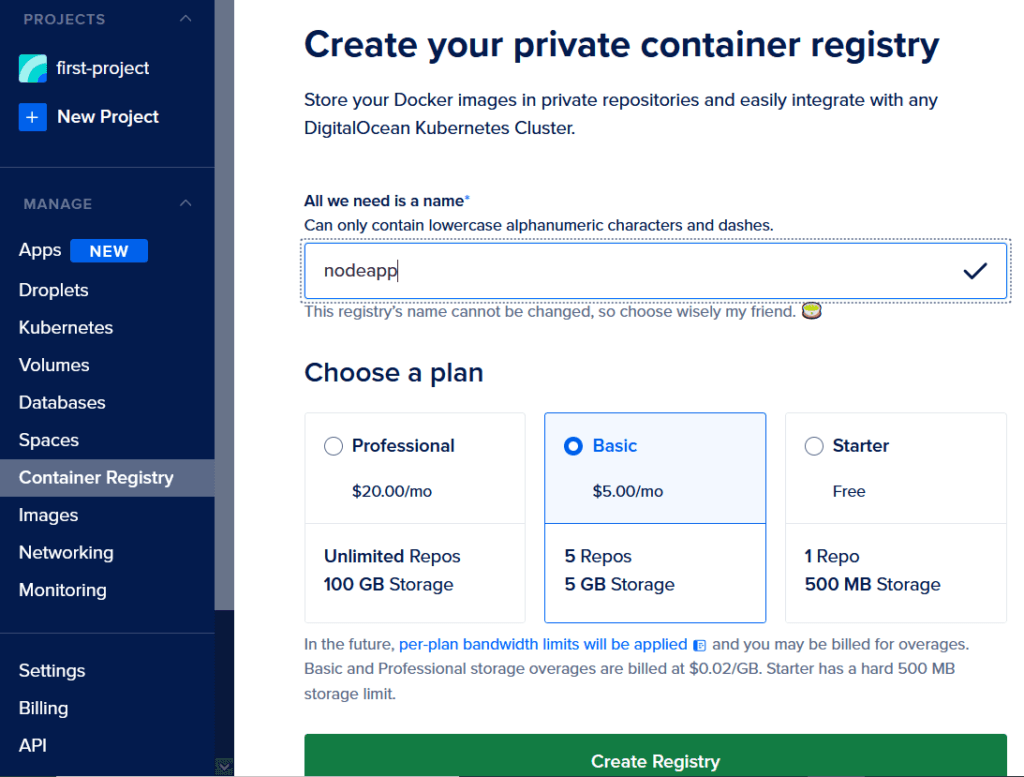
Once logged in DigitalOcean Control Panel, Goto -> Container Registry.

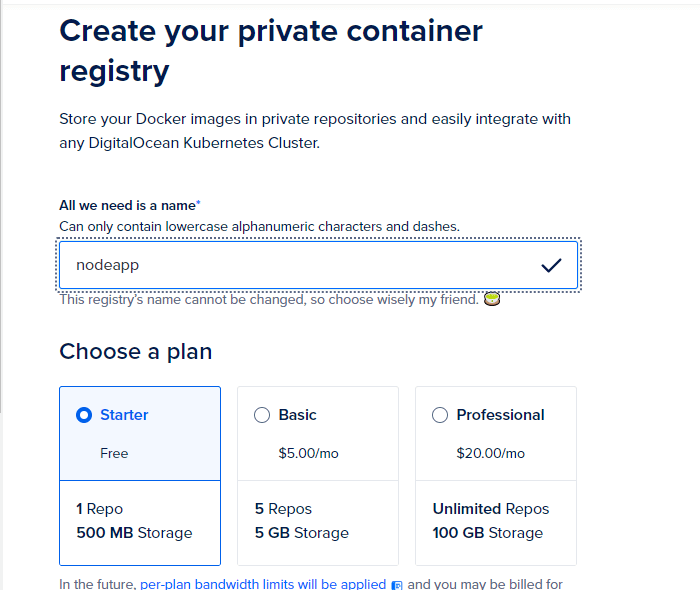
Firstly go to container registry and enter unique name and choose a plan

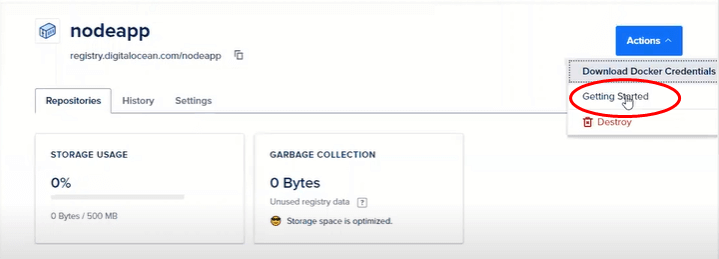
Now click create registry then click on getting start

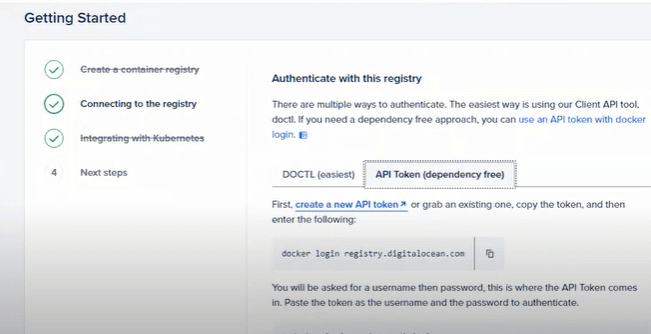
Then if you go to connecting to the registry you will get the page like this and here click on create a new API token

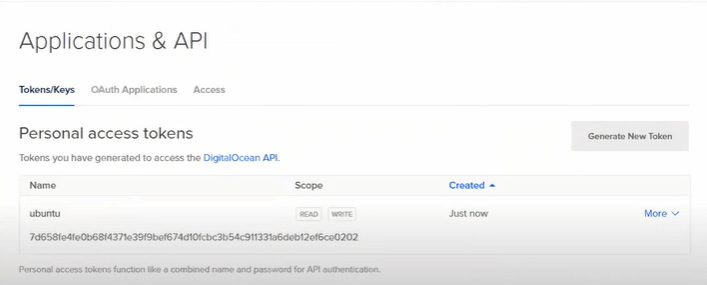
Then create new token and save in notepad because it won’t be show again if you go back or exit

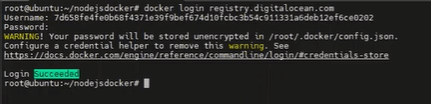
Run the below command to Login to DigitalOcean Registry using API token
docker login registry.digitalocean.com
Then it will be asked for a username and password . Paste the token as the username and the password to authenticate.

Now tag the Docker Image and Push Docker Image to DigitalOcean Registry
Syntax:
docker tag your-image-name registry.digitalocean.com/your-registry-name/your-image-name
Example:
docker tag nodejsdocker:latest registry.digitalocean.com/nodejsapp/nodejsdocker:latest
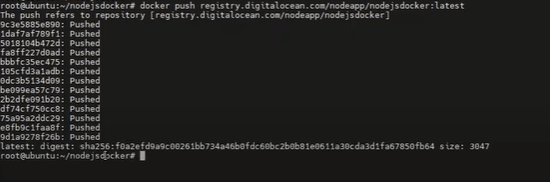
Now Push Docker Image to DigitalOcean Registry
docker push registry.digitalocean.com/your-registry-name/your-image-name

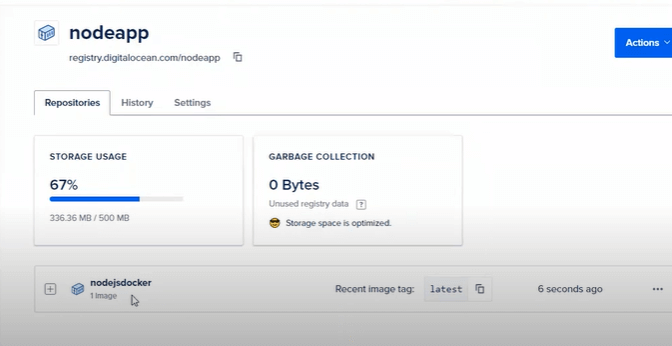
Now lets check in our container registry image successfully pushed or not, Docker Image is pushed to DigitalOcean Container Registry

Conclusion:
We have covered Install Docker on DigitalOcean Ubuntu Droplet, How to Create Docker Image for Node JS Application, Push Docker Image to DigitalOcean Registry.
